Botsociety
Prototyping tool for voice interfaces

01
Project Intro
Botsociety is a web based prototyping tool to design chatbots and voice interfaces. I worked on the next version of the prototyping tool which alleviated the barriers and problems faced currently by the users with the existing tool.
My Role
Tools used
UX Designer
User Researcher
(Interaction and simple motions)
Sketch
Principle
02
The Problem
There were multiple problems uncovered during the research phase, some of them being:
- Users were finding it difficult to go beyond the "happy path" i.e. designing conversations with complex flows which resulted in reduced retention and engagement rates.
- Users wanted to create multi modal experiences with voice.
- The tool is great for new/novice users who want to start with designing for voice but did not meet the needs of the expert users.
- Users wanted to see how each sentence and different paths sound like and not just the whole flow.
- & more.

03
The "How"?
Process followed

04
The solution- My contribution
Short summary of my work and the solution. More details are below.
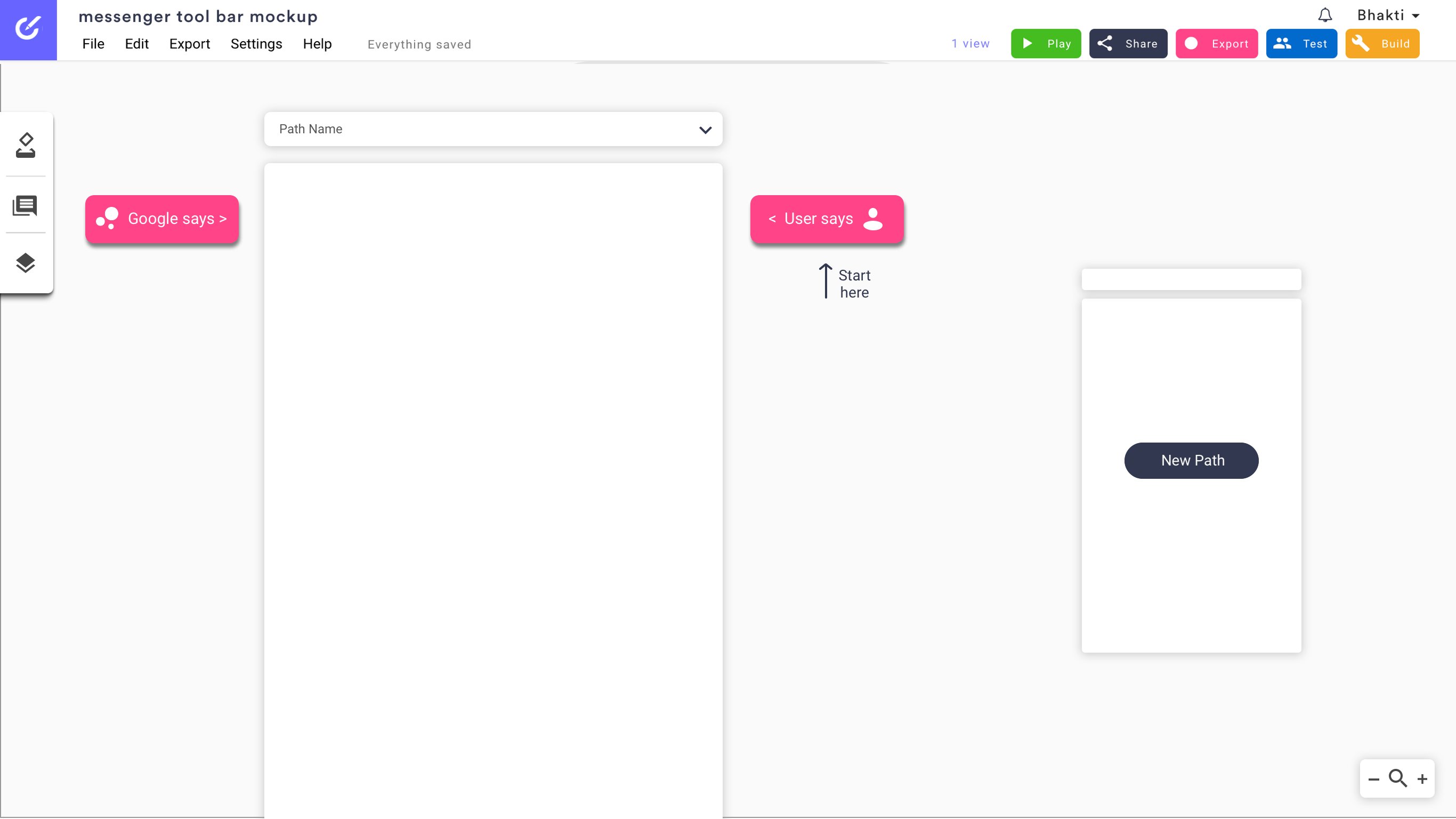
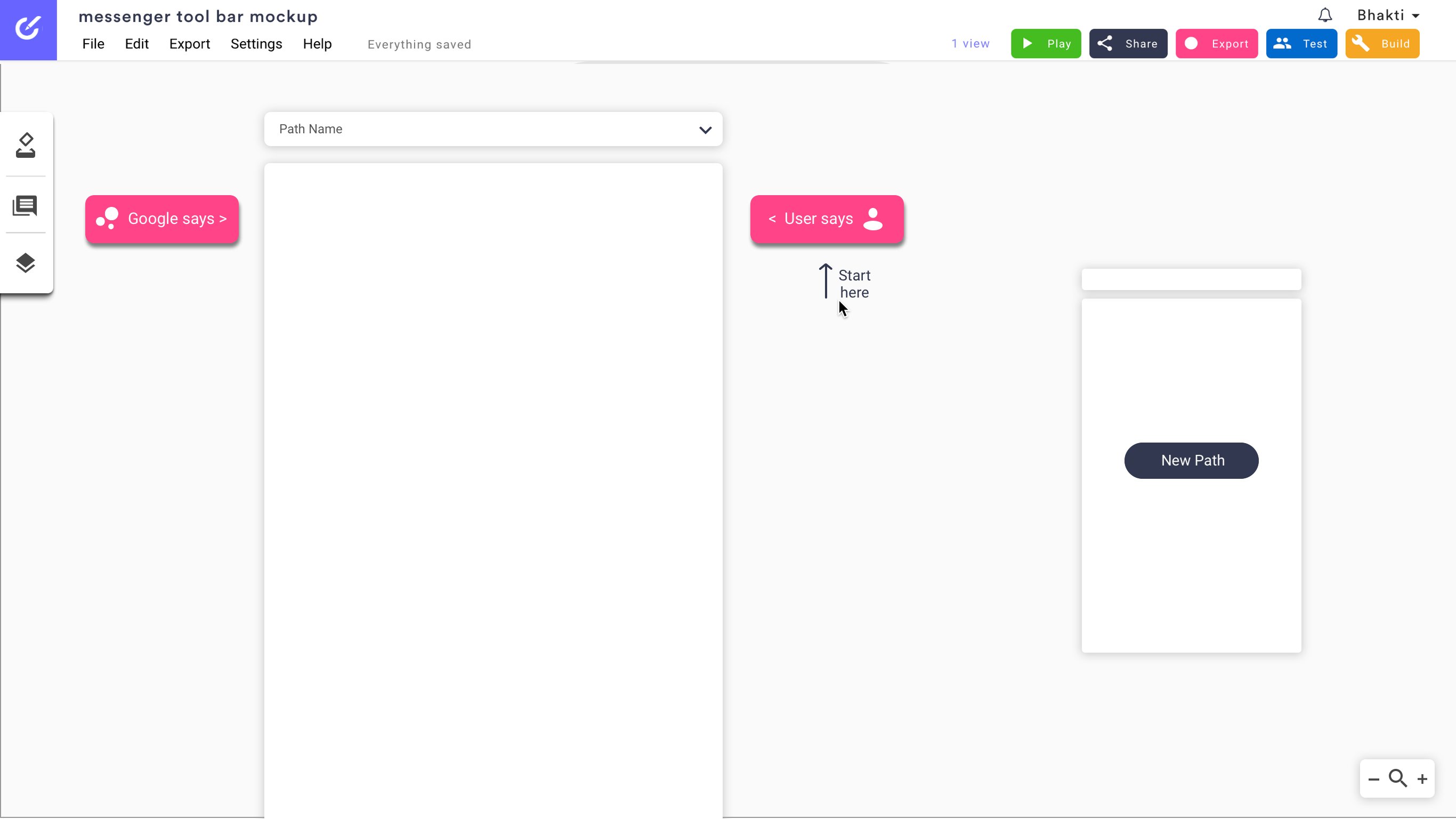
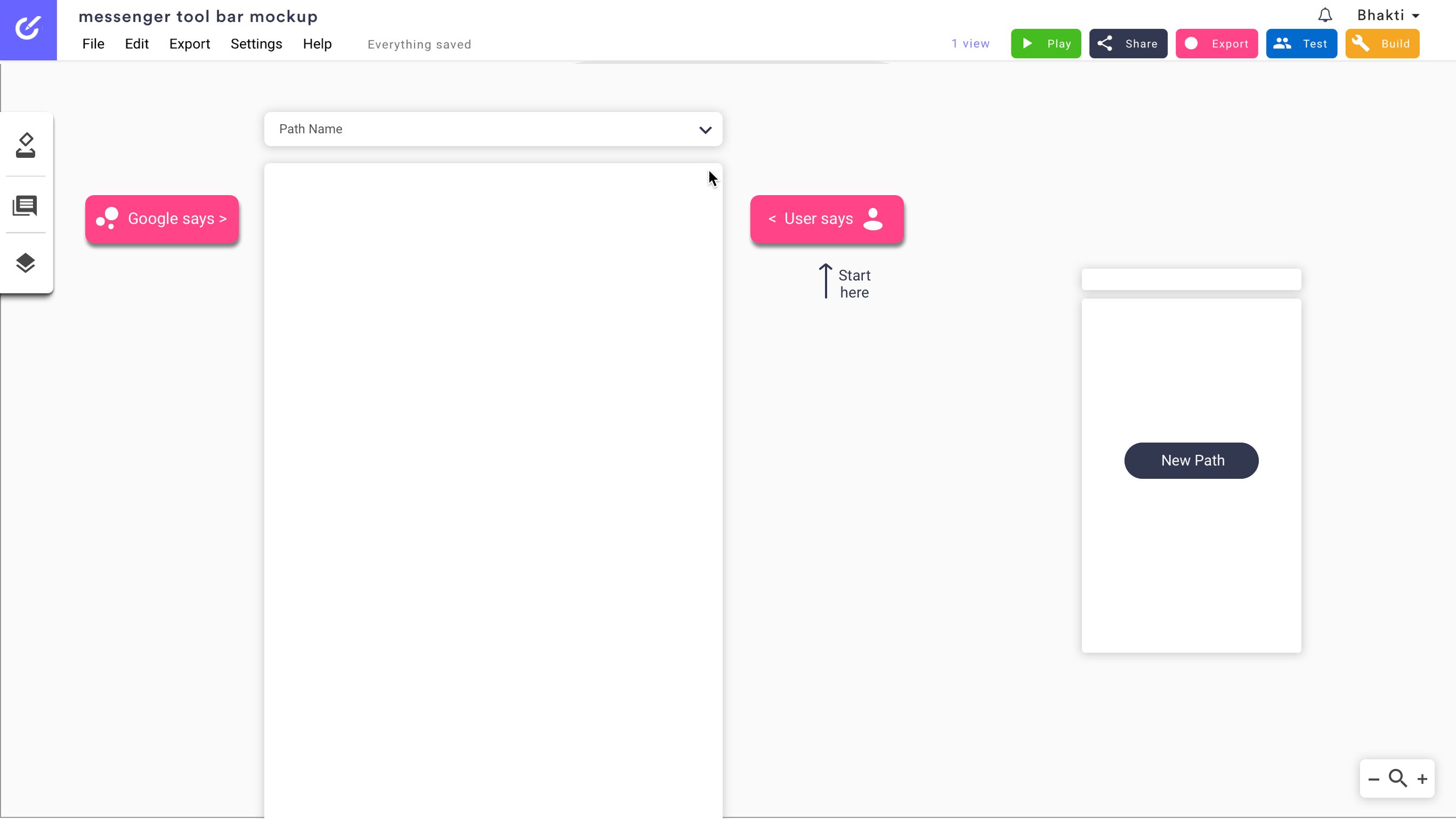
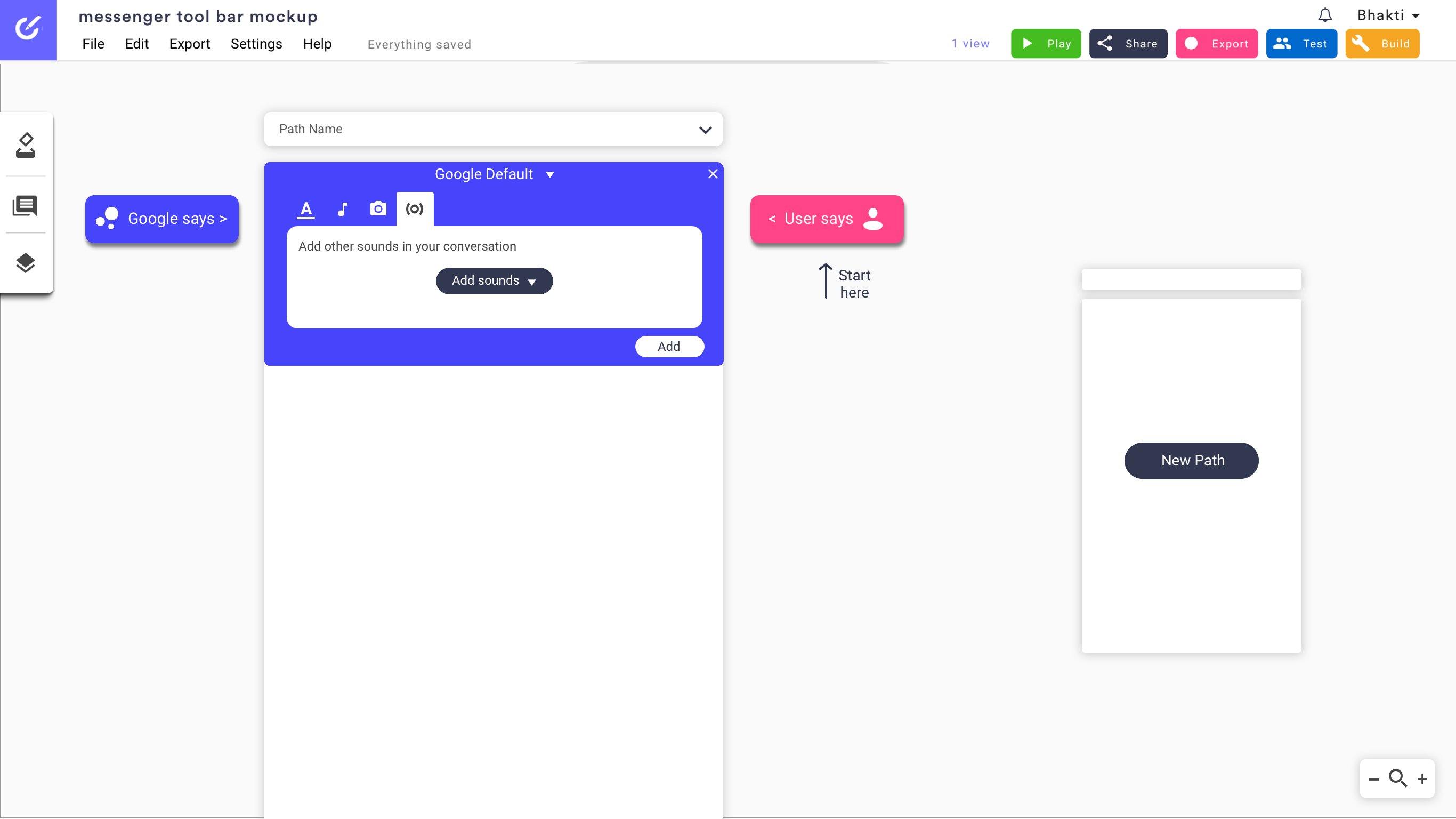
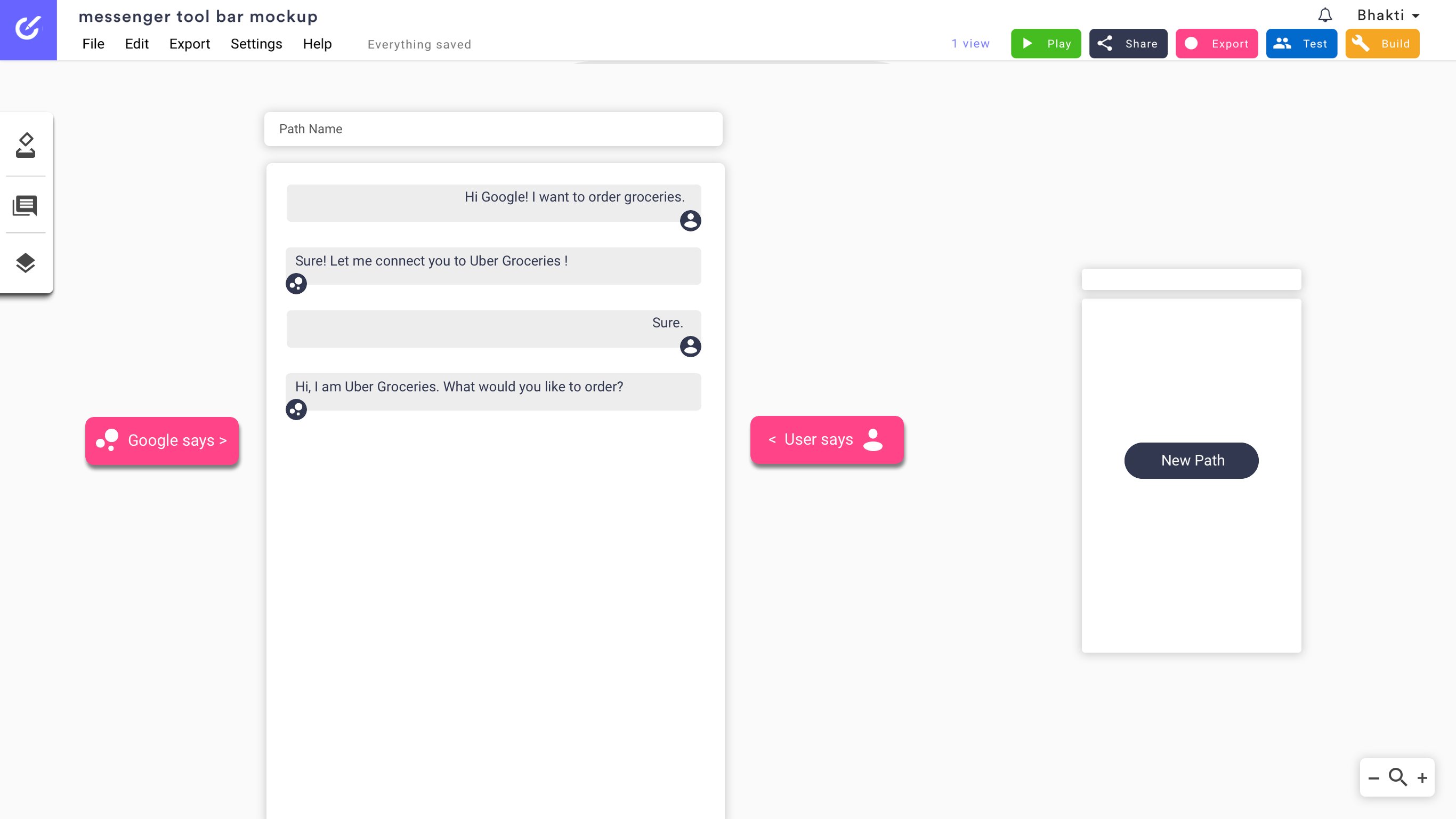
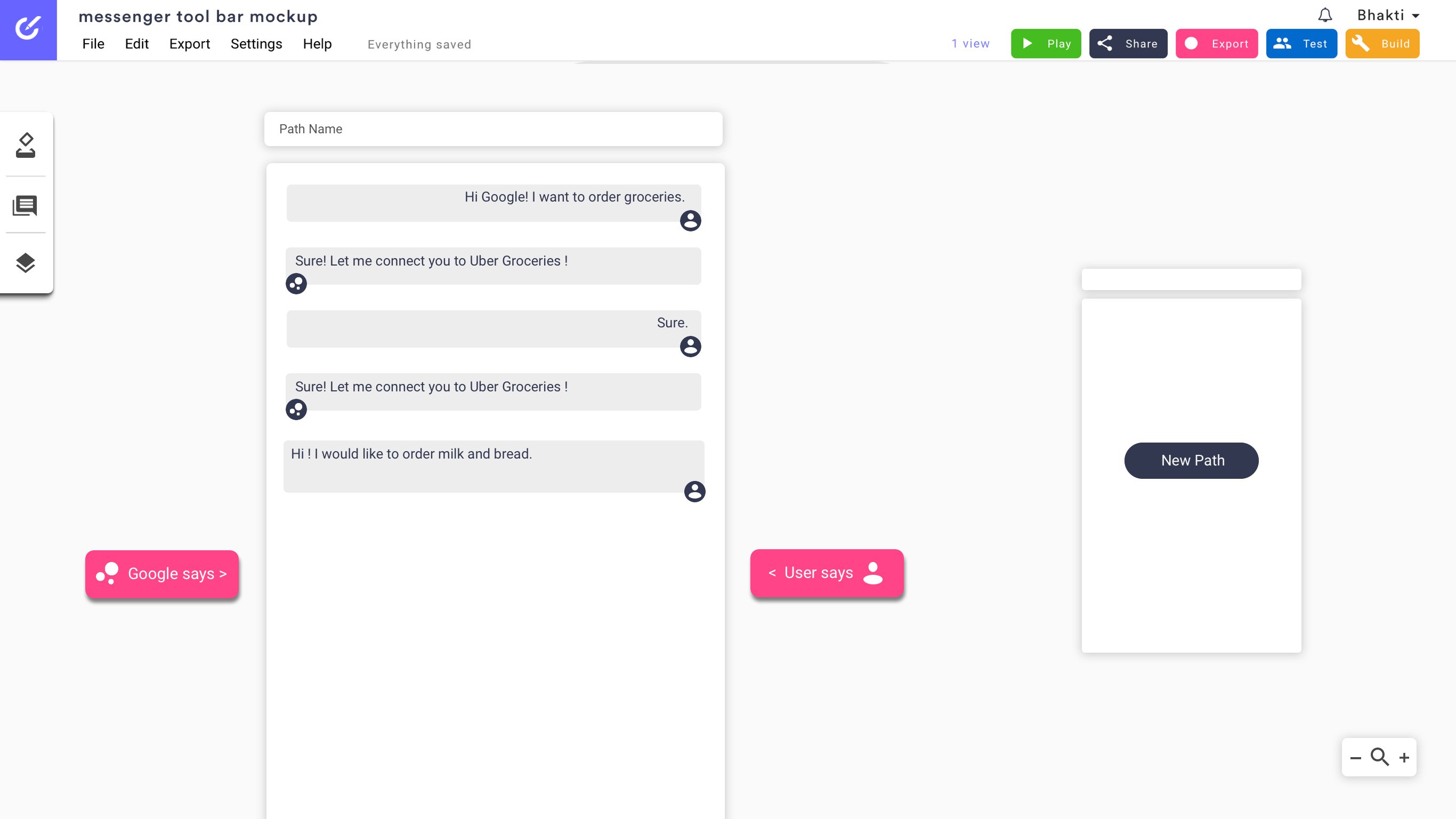
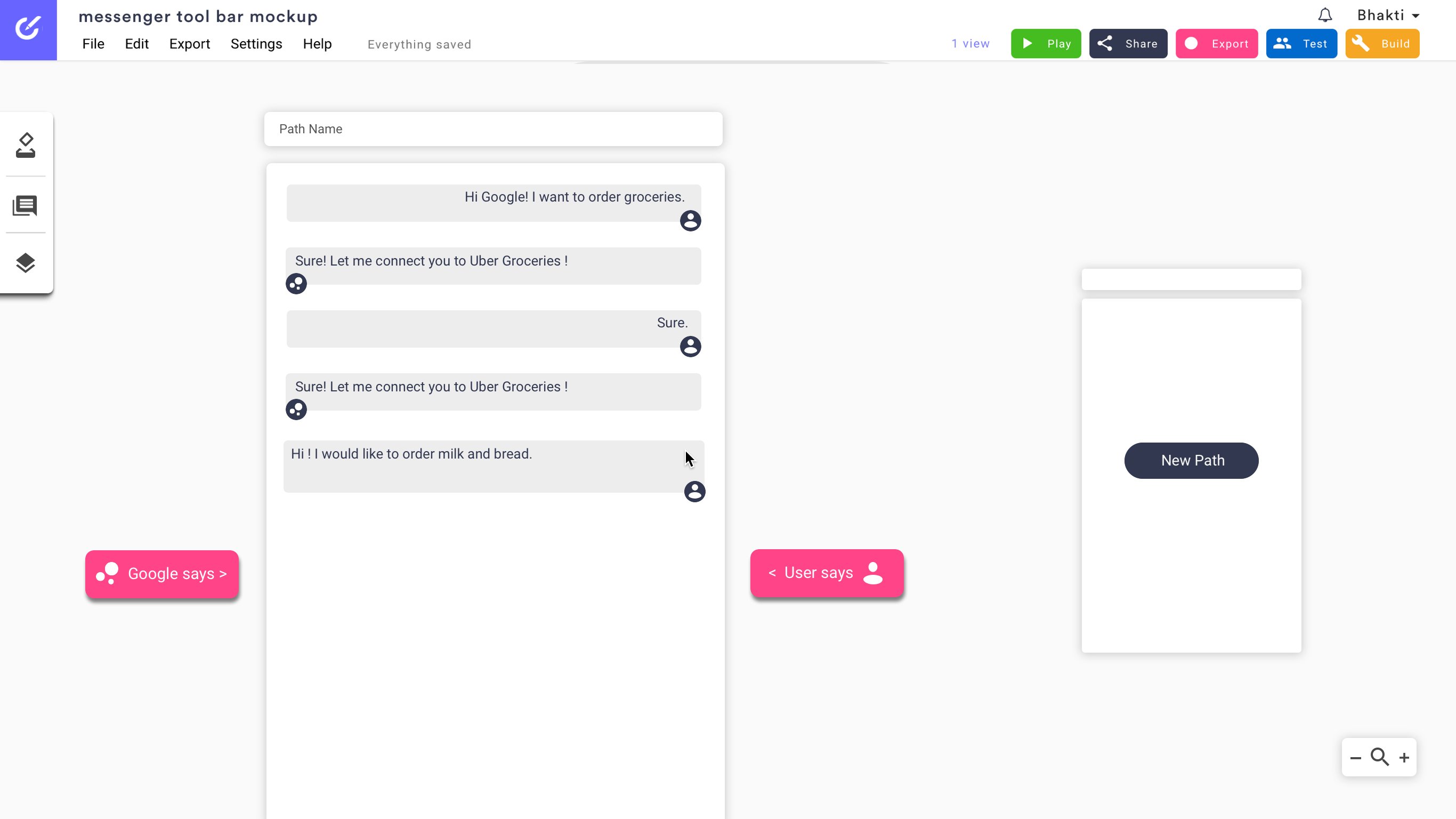
Designing happy path:
-
User can add text, sounds, picture (for multi modal experiences) or an existing recording as a message. He/she can play each message to hear how it sounds like. All functionalities are available within the same message.
-
"Path name" is a free from text field which helps the designers give a name to the flow or the scenario. This helps the designers manage the flows when the there too many of them.

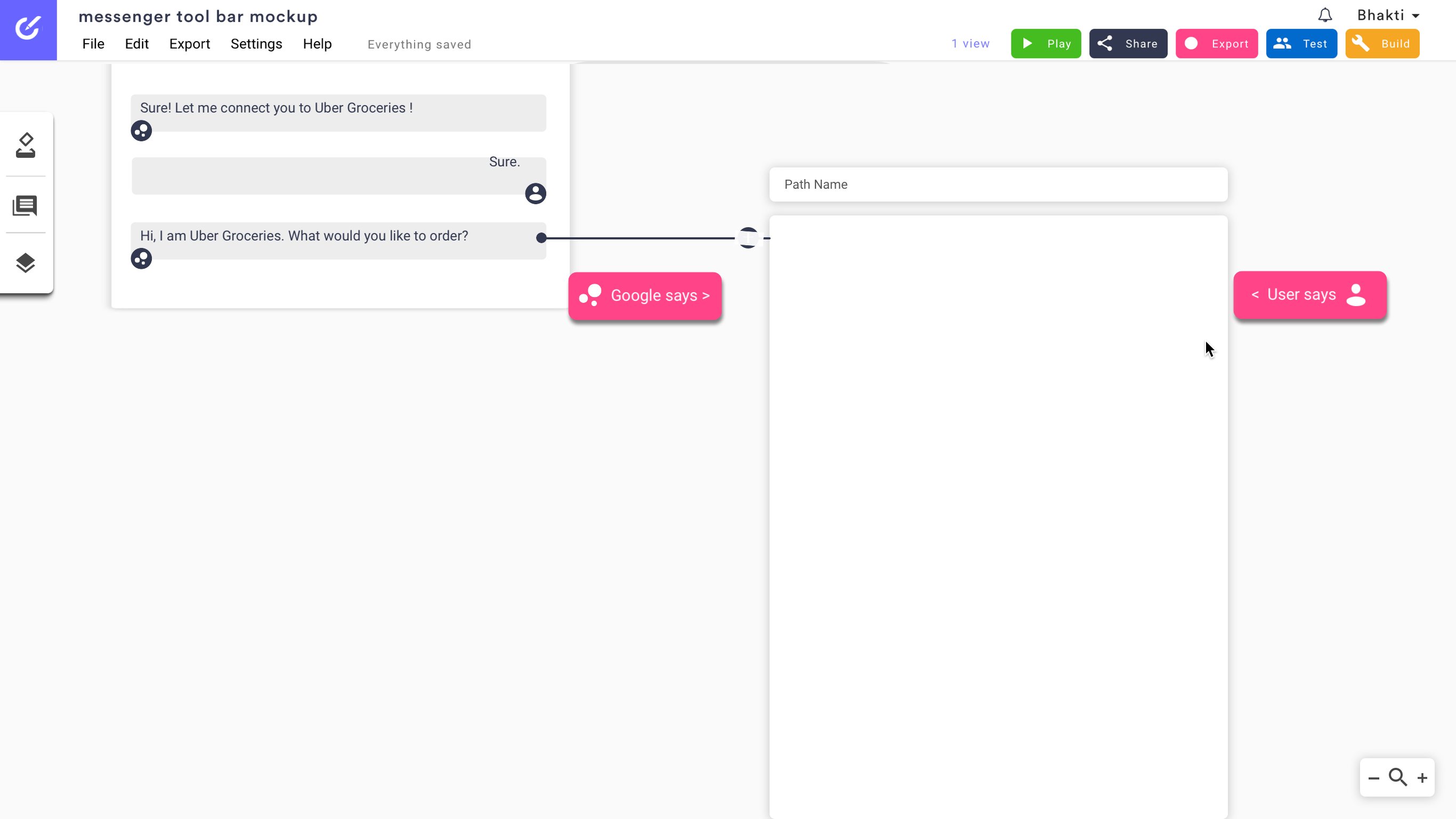
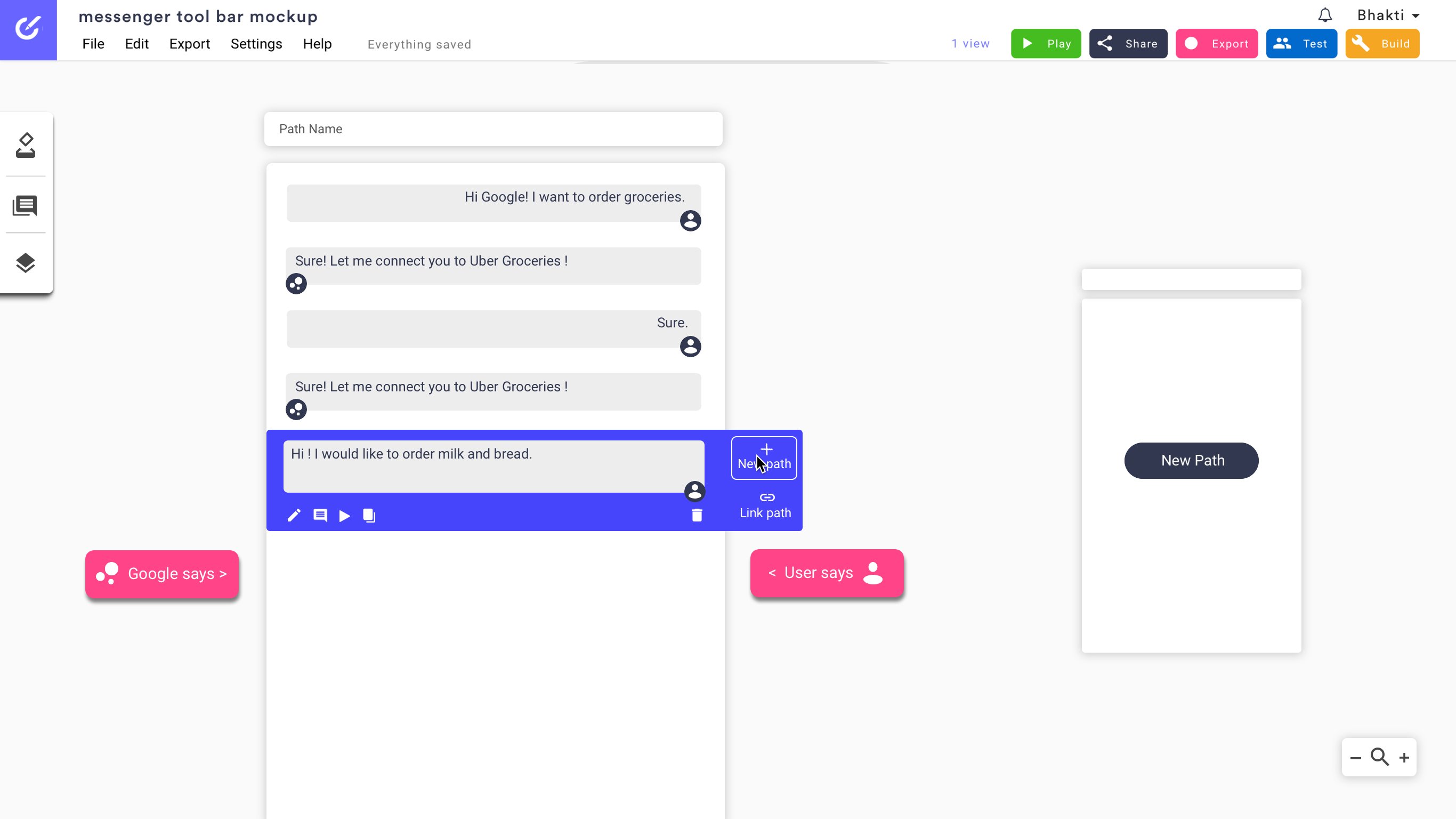
Designing for alternative flows and repair paths
-
User can add alternative flows paths to a happy path - A conversation between a device and a user can go in many ways which the designer (here the user) needs to accommodate for.
-
Within a flow too, an alternative path or repair path can be created.


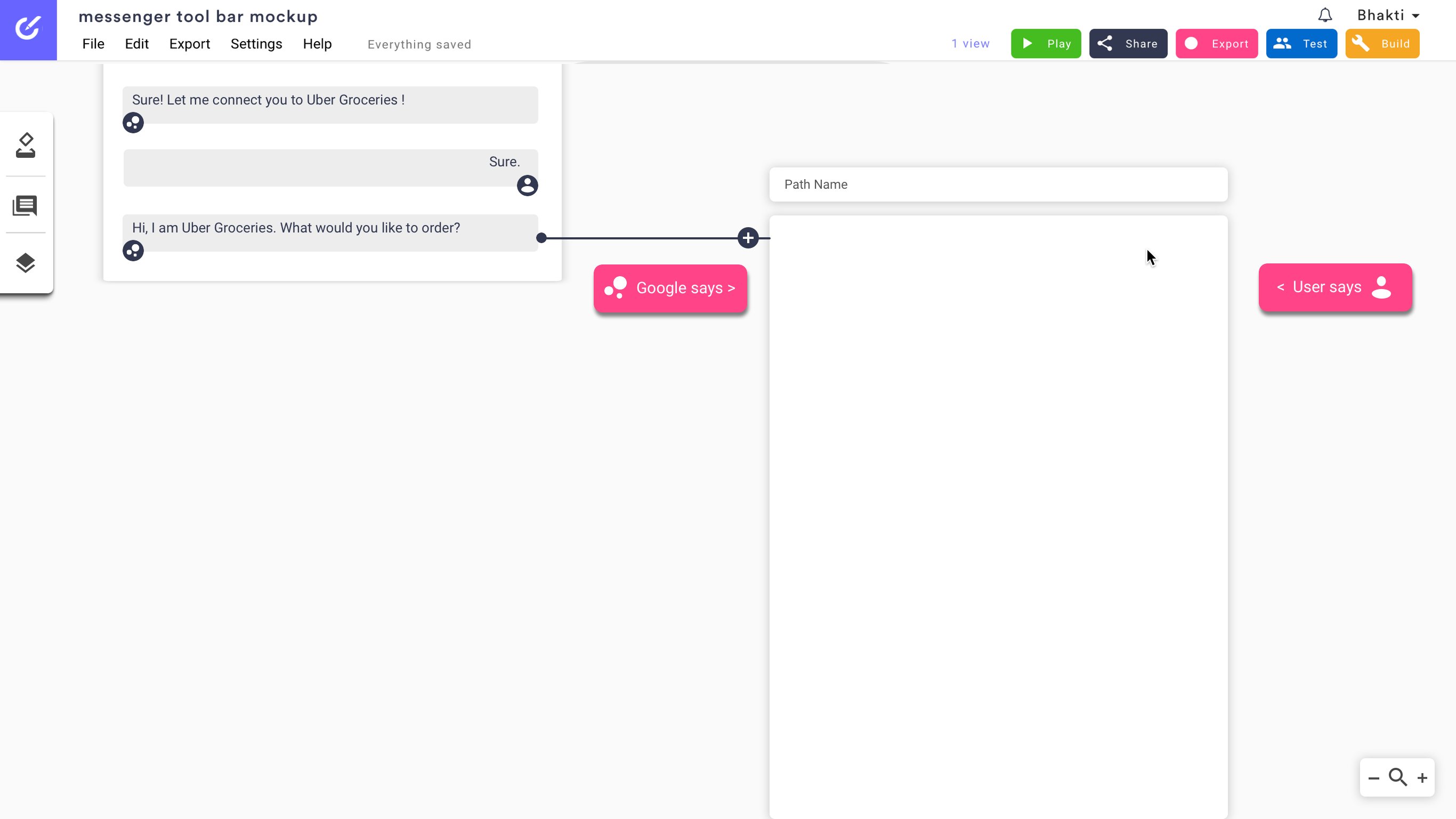
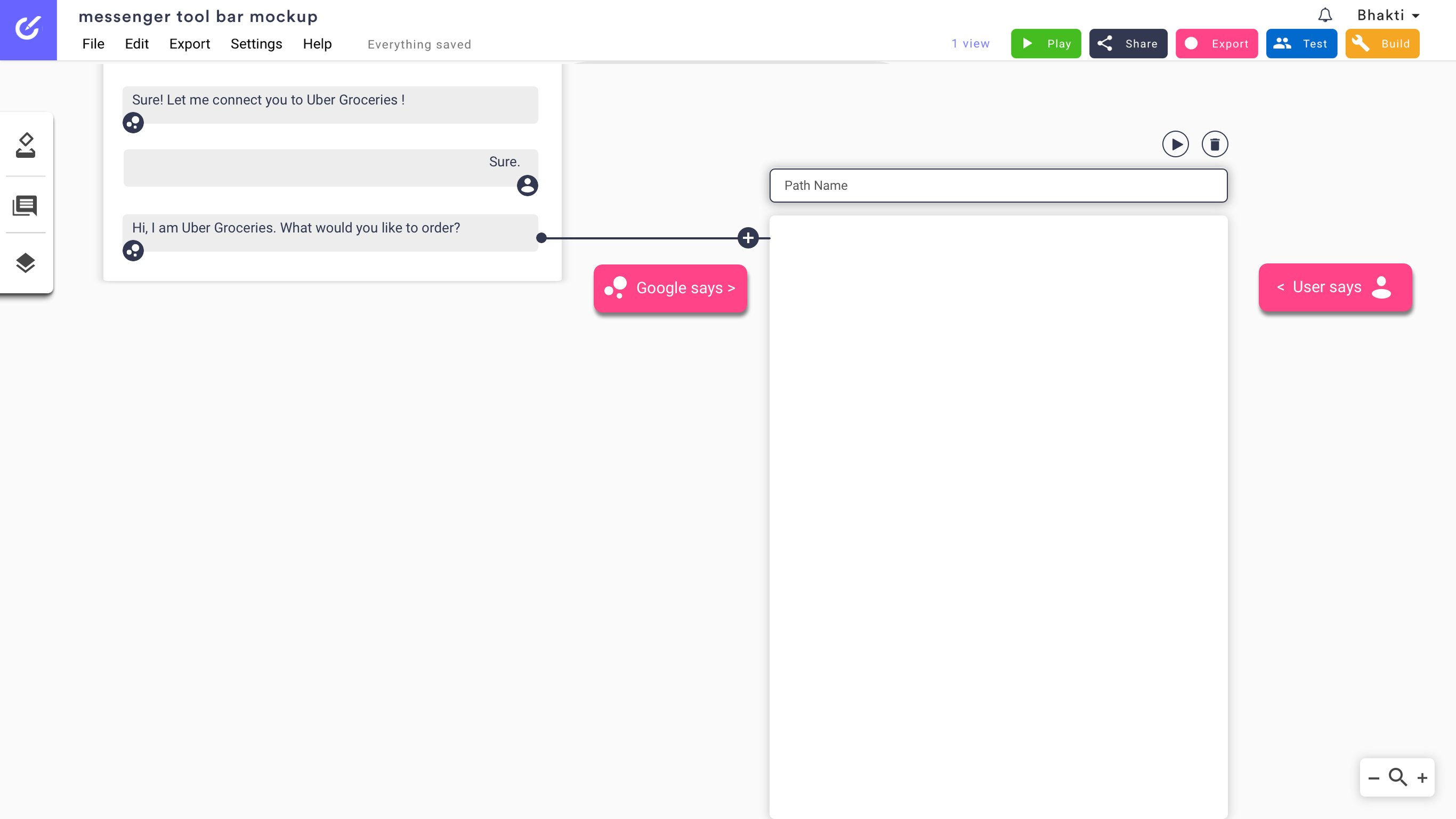
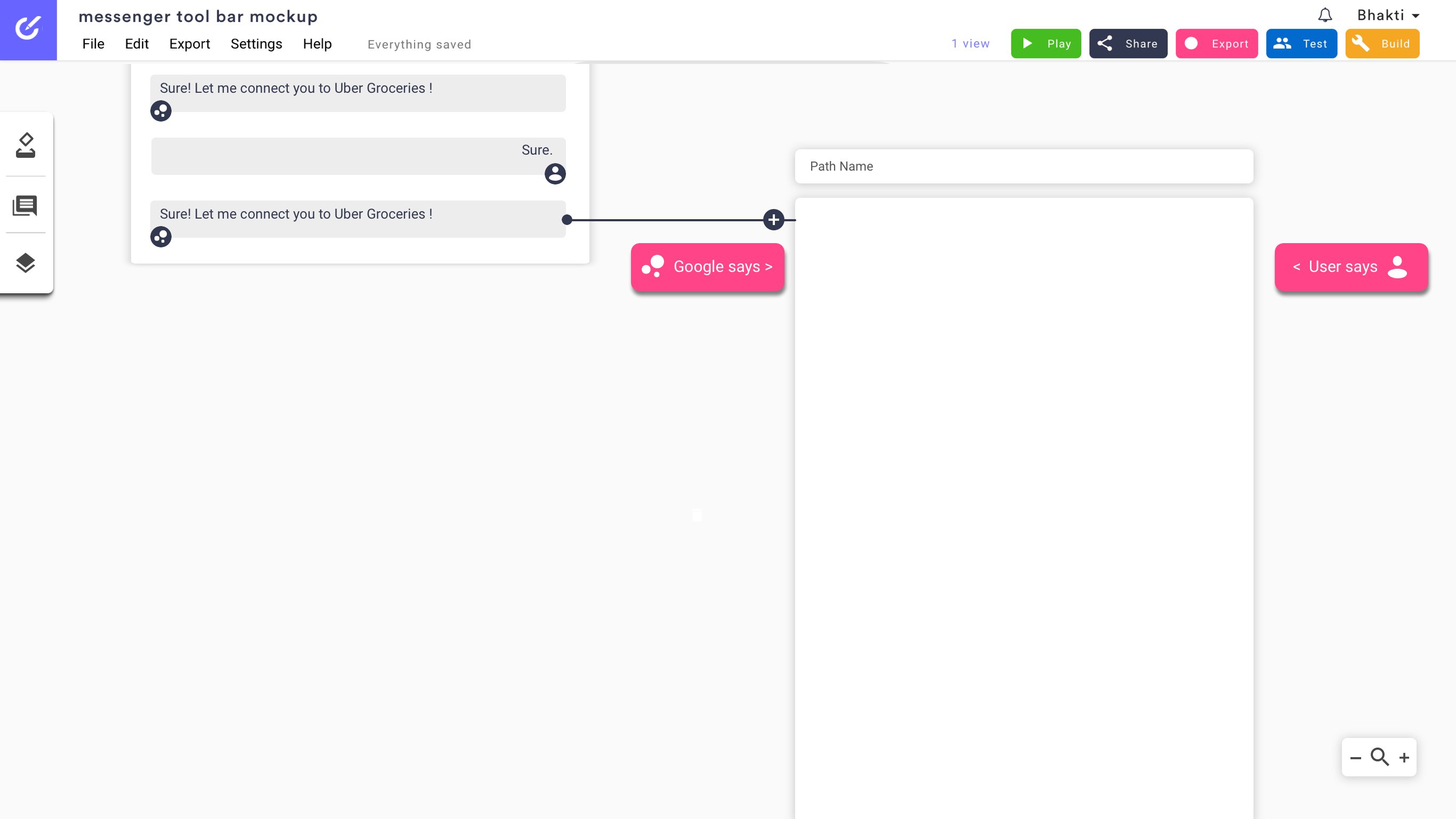
Handling multiple repair paths
-
Handling multiple paths in a voice conversation is tedious. Multiple ways to navigate through these flows helps users to access and manage them easily.
.png)


05
Results and Impact
Designing happy path:
-
The new version is currently under development. Two usability tests on interactive low fidelity tests were conducted by me to evaluate keys tasks which the users would perform with this tool. These feedback were then iterated upon which helped in coming up with the final designs as shown above.
-
Some Highlights:
a. How to add new paths was difficult to understand - Added ghost images and multiple ways to add new paths.
b. Handling multiple flows in such UIs could be more intuitive - Added zoom in zoom out and secondary navigation.
Detailed Process
06
Research

From research insights to design strategy

Analysis of competitive tools - Feature, functionality

How do users approach to designing for voice

From research insights to design strategy

Brainstorming and Ideation




Persona
Low Fidelity Prototyping

How does the user start - Zero state

Overall workspace of the user

How does the user expand from happy to all paths?

How deep the user can go in the flows?
Clickable prototypes
I created the clickable prototypes to test it with the users and also show the stakeholders the working of the designs clearly.
Usability Testing
I conducted remote usability testing with 2 participants:
-
How easily can the user understand how to expand from happy paths to all paths with my design?
-
How are they traversing from one path to another path, it is intuitive and meeting their expectations?
-
How useful do they find the new features? etc.

Challenges
07
-
Access to users (voice designers) was difficult since its a niche user group - Learnt how to access users via Intercom and joined different social media channels.
-
Learning about voice designing – Interesting and Challenging at the same time.
-
Created animations for the first time - Little challenging in the beginning but caught up.
-
Analyzing the usage of the current software and its existing design.
-
How to design for voice and chatbots.
-
Worked on the whole UCD cycle - Research, Design Strategy, Prototyping, Testing and Delivery.
-
Spent quality time in design strategy - balancing between user goals and business goals.
-
Speaker at the first Voice UX meet up at San Francisco.
Learnings
08